Thursday, December 2
The Controls used to make my Game
Broadcast:
 This control is used to allow two sprites to communicate with each other and perform processes at the same time whilst interacting.
This control is used to allow two sprites to communicate with each other and perform processes at the same time whilst interacting.
Variables:
 Score:
Score:
This control allows the player to gain and lose points while playing the game in my game just gaining points. This allows the game to have a sense of purpose and challenge. This algorithm that i have shown allows the score to be set to zero when the green flag is pressed and move the score by 5.
\
 This control is used to allow two sprites to communicate with each other and perform processes at the same time whilst interacting.
This control is used to allow two sprites to communicate with each other and perform processes at the same time whilst interacting. Variables:
 Score:
Score: This control allows the player to gain and lose points while playing the game in my game just gaining points. This allows the game to have a sense of purpose and challenge. This algorithm that i have shown allows the score to be set to zero when the green flag is pressed and move the score by 5.
\
Tuesday, November 30
Progress!
Today i have been working on my game and i have added many more obstacles and stages like the following.




I have personally created these stages using the paint on the scratch program and they will appear on each level of the game.
I am still deciding on whether to put a score or a timer!! :P But i will have both to make the game more challenging.




I have personally created these stages using the paint on the scratch program and they will appear on each level of the game.
I am still deciding on whether to put a score or a timer!! :P But i will have both to make the game more challenging.
Friday, November 19
Developing the idea for game
I'm thinking is to make a cube sprite and its goal is to go into a vortex... it has to go past many obsticles and the cube man can jump over them.
To make the game go harder it has different levels which it has to go past. If the cube land onto a red bit of the surface it dies and the person has to start again from the begining of that level and try to pass the river and and go into the vortex which will lead to the next level. The levels are the green boxes which represent grass
To make the game go harder it has different levels which it has to go past. If the cube land onto a red bit of the surface it dies and the person has to start again from the begining of that level and try to pass the river and and go into the vortex which will lead to the next level. The levels are the green boxes which represent grass
Sunday, November 7
Scratch Tutorials....
These are eight of the features that i chose to do to experiment with the Scractch software.
1.) Glidng: Ghost
I made a ghost glide around space and say 'hooo' by using the "say" control. I have used the gliding technique to allow the character to smoothly follow a given direction. we can give them the directions points either through typing in the specific points x and y
2) Follow the Mouse: A monster creature following the mouse
This is the simple script for making a character move to a mouse pointer.
We have to put the "when flag clicked" button so that we know when the character will begin to chase after the mouse pointer we need to put the forever control option otherwise it will have a time limit which doesn't make any sense of course we need to put the point towards a mouse pointer so that the character faces that way. if we simply do this and not put the "move 3 steps" bit then the character will not move but will simply turn to the mouse pointerThe purpose of "move 3 steps" is to make the character chase after the mouse rather than just staying still. I have repeated this action10x.
We have to put the "when flag clicked" button so that we know when the character will begin to chase after the mouse pointer we need to put the forever control option otherwise it will have a time limit which doesn't make any sense of course we need to put the point towards a mouse pointer so that the character faces that way. if we simply do this and not put the "move 3 steps" bit then the character will not move but will simply turn to the mouse pointerThe purpose of "move 3 steps" is to make the character chase after the mouse rather than just staying still. I have repeated this action10x.
3) Say Something
I have made the sprites in this scratch to say something simply by just using the say operation.
4+5) keeping score and key moves
6.)Interactive Whirl
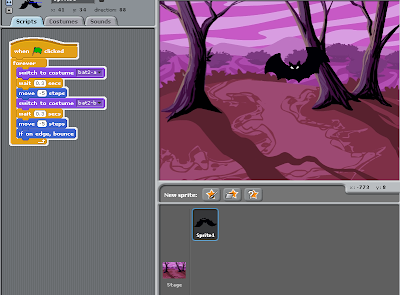
7. Moving Animations
In this instance i have managed to make a bat to move and when it reaches a wall it just bounces of the wall and appear to be flapping its wings by using the change costume control. The move __spaces control allows the bat to move steps back and forth as well.
Friday, November 5
Using scratch in class
We are making an ant which moves around and it eats a fortune cookie and tells the other ants to come in and join in with it to eat it. The purpos eis to make a sprite you can move up down with the arrows
Here's are scrren shot of what we have done so far.
- We have imported the costumes of the ant and the fortune cookie fromt he scratch files.
- and then made the steps for it to do when moving the arrows
- When the ant eats the cookie it makes the sound of a "shaker" whenever ant gets to fortune cookie it makes this sound
Here's are scrren shot of what we have done so far.
Broadcast useful in a game: when 1 sprite tells the other sprites what to do. e.g when pacman eats the last food it means its the next level.like background needs to change and pacman has to change also food of pacman has to change.When lots of things have to be told all at once you have to use a broadcast. Partner code: when you receive.
Tuesday, October 26
Scratch controls
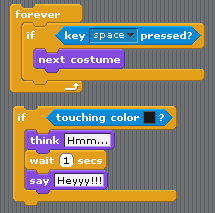
These are some controls on scratch
The forever key: is so that the steps in the algorithym are repeatead continously.
The "if" key which here is located in the forever control: Is to show that this will hapen if the key (space) is placed and therefore if the key is pressed the sprite's costume will change into the enxt costumes.
The next "if" key is to show if the colour black is clicked the spritesd will have a thinking bubble saying "hmmm" and one second after tthat it will say "hey".
Friday, October 22
Thursday, October 21
Sample Flowcharts...
Work...
This first flowchart is showing us the the process of how to determine if the temperature is or isfreezing or below freezing temperature.
This first flowchart is showing us the the process of how to determine if the temperature is or isfreezing or below freezing temperature.
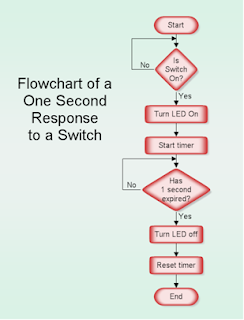
This flowchart is an algorythm for how long the LED light is turned on. After one second its turns off
Wednesday, October 20
Sample Flowcharts...
Flowchart info
This diagram is typical of most flow charts you will find in process documentation. Using these basic symbols is a simple but effective way to provide a graphical snapshot of a process. The following is an overview of the symbols:
• The rectangles indicate Process steps.
• The diamonds indicate Decisions, or branches in the process.
• The circles indicate Connectors which act as jump nodes from one part of the process to another.
• The ovals ( Terminators) indicate the process boundaries, showing where the process starts and stops.
• The arrows ( Flow Lines) indicate the process flow direction.
This diagram is typical of most flow charts you will find in process documentation. Using these basic symbols is a simple but effective way to provide a graphical snapshot of a process. The following is an overview of the symbols:
• The rectangles indicate Process steps.
• The diamonds indicate Decisions, or branches in the process.
• The circles indicate Connectors which act as jump nodes from one part of the process to another.
• The ovals ( Terminators) indicate the process boundaries, showing where the process starts and stops.
• The arrows ( Flow Lines) indicate the process flow direction.
Tuesday, October 12
"Computers never do what you want them to do, They only do what you tell them to do!"
1. Algorithms: Step by step set of instructions or plan for a procedure to do something.They describe it exactly how to do something
2. Pseudocode: A short,list of consecutive phrases written in English.They are used to explain specific tasks within a program's algorithm.
3. Machine Language: Also known as computer language, is a system of instructions and data executed directly by a computer's central processing unit it requires no translation before being run
4. High Level Computer Language: A computer language whose instructions or statements each correspond to several machine language instructions, designed to make coding easier.
5. Flowchart: is a type of diagram, that represents an algorithm or process it shows the steps in boxes of kinds, and their order by connecting these with arrows. They are used to give instructions on how to complete a certain task.
6. Sequence: In the order of which something happens in a logical order.
7. Selection: The act of the process of selecting
8. Repetition: The act of doing or performing something again.
2. Pseudocode: A short,list of consecutive phrases written in English.They are used to explain specific tasks within a program's algorithm.
3. Machine Language: Also known as computer language, is a system of instructions and data executed directly by a computer's central processing unit it requires no translation before being run
4. High Level Computer Language: A computer language whose instructions or statements each correspond to several machine language instructions, designed to make coding easier.
5. Flowchart: is a type of diagram, that represents an algorithm or process it shows the steps in boxes of kinds, and their order by connecting these with arrows. They are used to give instructions on how to complete a certain task.
6. Sequence: In the order of which something happens in a logical order.
7. Selection: The act of the process of selecting
8. Repetition: The act of doing or performing something again.
Tuesday, September 21
Wireless Broadband
Websites I used:
http://ezinearticles.com/?Different-Types-of-Broadband-Connections&id=1642845
http://4g-wirelessevolution.tmcnet.com/topics/4g-wirelessevolution/articles/42054-future-mobile-broadband-update-from-wimax-world-2008.htm
http://www.vodafone.com.au/personal/mobile-broadband/what-is/
http://www.telstra.com.au/bigpond-internet/prepaid-mobile-broadband/index.htm
http://www.vodafone.com.au/personal/mobile-broadband/
http://ezinearticles.com/?Different-Types-of-Broadband-Connections&id=1642845
http://4g-wirelessevolution.tmcnet.com/topics/4g-wirelessevolution/articles/42054-future-mobile-broadband-update-from-wimax-world-2008.htm
http://www.vodafone.com.au/personal/mobile-broadband/what-is/
http://www.telstra.com.au/bigpond-internet/prepaid-mobile-broadband/index.htm
http://www.vodafone.com.au/personal/mobile-broadband/
Wednesday, September 15
Final Evaluation :) :S
In this assessment tasks i think i went pretty alright because in the beginning i began to start and was up to date but slowly fell behind on work and i would catch up again. Overall i think i should have managed my time more and used the school computers more than at home because i didn't have a lot of access on the computer at home.
WIX!
wix was interesting but a bit of a challenge for me because there was just so much to do and the template i chose was a very busy template the work load became more and more.
WIX!
wix was interesting but a bit of a challenge for me because there was just so much to do and the template i chose was a very busy template the work load became more and more.
- • If i was to make anything different i would probably have made my page fro m scratch that way i wouldn't be overwhelmed in making it perfect and in the template style. I had a lot of information on the research meaning i had to cut some out because it would just use up most of and if not all the space on the webpage.. I probably will had to cut it down and i also had to change the topics at times because the information was hard to find and it was to much information sometimes.
- A problem i faced was that Wix would take too long to load and this was difficult at times when i wanted to save my work but it would take a long time it became quite frustrating after a while.
- Wix has mini pages which i used very affectively in my presentation i think because i added things such as mini pages inside mini pages and made it organised but still informative.
Monday, September 13
Saturday, September 11
Secondary Storage ~ Flash drive & Blu ray discks
Blu ray http://en.wikipedia.org/wiki/Computer_data_storage
http://en.wikipedia.org/wiki/DVD
http://www.ehow.com/list_6644477_advantages-disadvantages-blu-ray-disk.html
http://www.ehow.com/list_5905238_advantages-disadvantages-dvd-rom-disks.html
http://electronics.howstuffworks.com/blu-ray2.htm
http://en.wikipedia.org/wiki/DVD
http://www.ehow.com/list_6644477_advantages-disadvantages-blu-ray-disk.html
http://www.ehow.com/list_5905238_advantages-disadvantages-dvd-rom-disks.html
http://electronics.howstuffworks.com/blu-ray2.htm
flash drives
http://homeworktips.about.com/od/computertips/qt/flashdrive.htm
http://en.wikipedia.org/wiki/USB_flash_drive
Thursday, September 9
Handheld Media Devices :websites
LIST OF WEBSITES USED
http://www.umpcportal.com/products/ http://www.globalspec.com/LearnMore/Industrial_Computers_Embedded_Computer_Components/Mobile_Computing/Handheld_Portable_Computers FEATURES OF A HANDHELD MEDIA DEVIC
http://marcbowles.com/courses/amc_mobile/amcec_4.htm ADV AND DISAV OF HANDHELD
http://articles.techrepublic.com.com/5100-10878_11-1039354.html storage and Cost
http://radiographics.rsna.org/content/23/4/1035.full future directions
Tuesday, September 7
Progress
I have finished adding animations and information on the homepage of my wix page and it looks really good.
I inserted colorful images rather than heaps of text to keep the person viewing it intertained i used the website http://www.tech-faq.com/multimedia.html
for the information on multimedia!
I inserted colorful images rather than heaps of text to keep the person viewing it intertained i used the website http://www.tech-faq.com/multimedia.html
for the information on multimedia!
Monday, September 6
The world of Multimedia
As i was going through the work on the student website i realised i hadn't placed thisWorld of Multimedia presentation video on to my blog
The World of Multimedia on Prezi
1. Where do you commonly use multimedia in your daily life, list as many examples as you can.
Televisions
- Phones
- Computers
- Laptops
- Stereos
- Ipods/mp3 players
- Electronic Photo Frames
- Printers
- Navigators
- Electronic Directories in shopping centres
- Cameras
2. What multimedia device or service would you find it hardest to be without? Discuss.
I would find it the hardest to live without my Phone. It is a very important part of my life as I use it as a way to communicate with people, stay in touch with the world through web surfing and social networking, take photos and videos and entertain myself with music and games.
3. The video on future directions (third video) has already to some extent come true. What multimedia technologies displayed in this video are already commonly used?
Some of the technologies displayed in the video that are already commonly used today are wireless, voice control, navigators, bluetooth and touch screens.
4. Do you see any advantages/disadvantages to the use of such multimedia technology?
Advantages:
- They are easier to use and will make life simpler.
- The cost of the touch screens will lessen as they will not need to be of extremely high quality. This is because it will not be used as often due to the voice control feature.
- It will lessen the impact on eyesight as it can used at a further distance than computers and laptops today.
- It can be used while you are doing other tasks as you are not required to touch it or move a mouse to operate it. You can give orders with your voice while at the same time doing something else.
- It will be able to alert you to changes to your calender which means you will not miss any important meetings or functions due to a change of time or date you were not aware of.
Disadvantages:
- The computer will contain so much of your personal information, if hacked the hackers will have access to every aspect of your life which is very dangerous.
- It could make us extremely reliant on the computer and could lead to people lacking independance.
Saturday, September 4
Wix => My Final choice :)
I had fogotten to mention that i have chosen wix based on the points i had stated below ! :)
Tuesday, August 31
This lesson!
Thiss lesson i have posted my 2 evaluations and am now editing my webpage on wix. I am now inserting videos from youtube and also editing my homepage atm it looks like this with the youtube video inserted.
Protopage Evaluation
Protopage is an online media presentation tool which allows the producer to make an online media presentation.
Protopage has a tool which allows you to add widgets onto the page the widgets box looks like this. You can insert such things like podcasts, videos, maps,comment box etc. The widgets can be accessed on the top right of the webpage.
 The Widget box looks like this and allows many extra widgets to be put onto the protopage and this is a certain POSITIVE for the site. The negatives about using this presentation tool is that it is not versitile in terms of choosing a template which would have a proffestional edge and finish to it. Although it allows the user to add many widgets which allow the page to entertain the graphic backgrounds are not very versitle. Protopage can be accesed at any location if their is interent and it is easy to use.
The Widget box looks like this and allows many extra widgets to be put onto the protopage and this is a certain POSITIVE for the site. The negatives about using this presentation tool is that it is not versitile in terms of choosing a template which would have a proffestional edge and finish to it. Although it allows the user to add many widgets which allow the page to entertain the graphic backgrounds are not very versitle. Protopage can be accesed at any location if their is interent and it is easy to use. Wix!
·
Versatility – what media does it allow me to use (text, images, video)?Wixs is an extremely versitile as it offers a wide wange of of resources to use and it allows you to create each and every part of your template with ease. It allows you to insert things on to the template page such as text, images, links on writing, videos, clipart. It allows you to undo and redo thigns m,aking it easier to dispose and put things on to your page.
Versatility – what media does it allow me to use (text, images, video)?Wixs is an extremely versitile as it offers a wide wange of of resources to use and it allows you to create each and every part of your template with ease. It allows you to insert things on to the template page such as text, images, links on writing, videos, clipart. It allows you to undo and redo thigns m,aking it easier to dispose and put things on to your page.
A pro about its versitility is the fact that it is easy to edit the page because it is loaded with a a lot of graphics which will take a while to load. Which means the downloading speed for wix is the concern because it uses flash player to play animations etc.
Wix offers a lot of graphic features which is a pro. Itprovides a high quality finish which makes the page look proffessional in terms of asthetics. Although it takes a while to master the editing options which wix provides it is a useful and worthwhile online media presentation tool.Ease of use location
Wix offers a lot of graphic features which is a pro. Itprovides a high quality finish which makes the page look proffessional in terms of asthetics. Although it takes a while to master the editing options which wix provides it is a useful and worthwhile online media presentation tool.Ease of use location
· how friendly is the user interface for the designers (you)?How easy is it to add components to my presentation? How friendly is the user interface for the user, can visitors find what they need on your presentation?
As i have mentioned Wix offers a lot of graphic features which is a pro. It provides a high quality finish which makes the page look proffessional in terms of asthetics. Although it takes a while to master the editing options which wix provides it is a useful and worthwhile online media presentation tool. It is easy for the user to use and also easy for the vistor to find components in the template that i have chosen.
· Collaboration – how well does the online tool allow me to work with my partner? Can we both work on the presentation at the same time?
As i am working by myself and not with other people Wix is very easy to use in terms of the location which i am at when making the webpage because i can edit the page save it and be able to access it anywhere where there is interenet like at home and at school. The page is saved as it is online and is easyliy accessed by me anywhere.
As i have mentioned Wix offers a lot of graphic features which is a pro. It provides a high quality finish which makes the page look proffessional in terms of asthetics. Although it takes a while to master the editing options which wix provides it is a useful and worthwhile online media presentation tool. It is easy for the user to use and also easy for the vistor to find components in the template that i have chosen.
· Collaboration – how well does the online tool allow me to work with my partner? Can we both work on the presentation at the same time?
As i am working by myself and not with other people Wix is very easy to use in terms of the location which i am at when making the webpage because i can edit the page save it and be able to access it anywhere where there is interenet like at home and at school. The page is saved as it is online and is easyliy accessed by me anywhere.
Monday, August 30
Topics I had chose to do
I don't think i have mentioned the topics i have and nearly finished researching:
- Handheld Media Devices
- Copyright and Piracy
- Wireless Broadband
- Secondary storage = Blu ray disks and flash drive
I have researched 3 of the topics and have 1 more to do which wireless broadband, I realized that i had gotten to much information and therefore have to cut it to make the website not drowned in pages of words but i have cut the information hopefully it still includes the essentials which are meant to be on each page.
Friday, August 27
My Progress Making my Page
For the past week i have been doing my research on the topics which i have been doing which are :
- Handheld Media Devices
- Software liscence types
- Secondary storage types
- Wireless Broadband
Wednesday, August 18
Progress/ Notes on Work
Today we have received an extension in our assessment tasks now it is due on Tuesday evening which allow me to insert more details on the webpage and also more animations.
We were given instructions on what we have to have done by now and what we have to do for the assignments. I had taken notes and placed them into a word document saved in my USB. the information was as follows:
What to write about each topic
- What is it?
- What do we use it for?
- How is it a part of our multimedia world?
- Are there different types? What are the advantages and disadvantages of each type?
- A simple explanation of how it works
- Indication of the cost (If there is a cost or a device is being researched)
- Future directions, where is it going and what is the new technology in this area?
Overall Presentation
Information must be:
Suggestions for formating information inclue:
- Question answer format,
- Headings on each sub-topic
- Paragraphs
- Dot points
What I must be up to at this point
- Must be researching and nearly finishing research component
-Picked a website to use for my assessment
- Blogging about decisions and work and research websites
- Must have evaluated at least two websites
We were given instructions on what we have to have done by now and what we have to do for the assignments. I had taken notes and placed them into a word document saved in my USB. the information was as follows:
What to write about each topic
- What is it?
- What do we use it for?
- How is it a part of our multimedia world?
- Are there different types? What are the advantages and disadvantages of each type?
- A simple explanation of how it works
- Indication of the cost (If there is a cost or a device is being researched)
- Future directions, where is it going and what is the new technology in this area?
Overall Presentation
Information must be:
- easy to read
- be easy to find
- organised in a logical format
Suggestions for formating information inclue:
- Question answer format,
- Headings on each sub-topic
- Paragraphs
- Dot points
What I must be up to at this point
- Must be researching and nearly finishing research component
-Picked a website to use for my assessment
- Blogging about decisions and work and research websites
- Must have evaluated at least two websites
Friday, August 13
Jimdo!
Jimdo is another online media presentation device which is quite useful and easy to use
.• Versatility – This multimedia presentation device allows you to add in element on to the pages such as: html links, tables, videos from youtube, photo's etc.
• Ease of use – This website is easy to use as it is not complex to make the elements. The buttons are clearly shown making it easy for the designer to selct and find what they want to use. Adding components to the page is easy as i have mentioned because it provides the tools on the add element button which is shon on the bottom left of this image from jimdo.Visitors can easily find what they want to use on this becasue their is a navigational option on the left hand side which can easily be adjasted to be put anywher in the page. The navigation allows the visitors to find the exact information they want by clicking onto the right link.
It is also at the same time not easy as all the available good tools are not available for the user unless they are on the jimdopro or jimdobusiness class and these have to be puchased to use the other available tools on jimdo as they are more useful and incorporate more tools.
• Collaboration – I don't have a parthner on this but i don't think that it easy to use it to work on with more than 2 people because the other partner might rewrite work one person has done and if using it you have to use links to share the other page that the other person has done.
Wednesday, August 4
Handheld Computing
1. What are MID and UMPC devices? How do they differ. List atleast three examples of both types of devices & include images.
MID: Mobile Interenet Device
Examples include:
Archos 9
- Is meant mainly for business users
- Heavy OS (operating system) e.g. windows 7
- Made for office use with applicatins like Microsoft Excel and Microsof Word
UMPC: Ultra Mobile Portable Computer
Examples include:
Neofonie WePad
What is different to MID
- Device for Lifestyle of Consumer Class
- Runs on lightweight operating system which have a quick start up. eg Linux
- Made for media playback and web surfing.
2. What are the differences between a Notebook handheld computing device and a Netbook handheld computing device?
- Screen size: Netbooks usually have screen sizes of 7" ,9" and 10" monitor screens. While Notebooks have sizes of 12.1" , 13.1" , 13.3", 14.1", 15.4" , 17" etc in monitor screens.
- Size: The netbooks are smaller than the Notebooks.
- Storage: Notebook more storage than netbook 80GB-320GB of storage. Netbook solid state hard drive has 4GB-80GB on its of storage.
- Processors: Notebook has a Dual Core Processor , windows XP and Windows Vista. It has a large hardrive. Netbooks have the Intel Atom 1.6 GHz processor.
- Notebooks have DVD drives but not netbooks.
Bits and Bytes
1. What is a Digit?
3. Where does the word bit originate from?
The word bit originates from
4. Binary numbers don’t use base 10.
What base do they use?
2
5.What digits are available in base 2?
0 and 1
6.Write the following numbers in binary (base 2)
21= 10101
24=11000
30=11110
7. What is a byte?
A byte is made out of eight bits
8. How many bytes in a kilo, mega, giga and tera bytes.
100bytes=1 kilobyte
1000 kilobytes =1 megabyte
1000 mega bytes = 1 gigabyte
1000 gigabytes = 1 terabyte
9. Complete the following conversions;
1000 Mb = 1Gb
500 Gb = 500 000Mb
5000 Kb =5Mb
2. “normal” counting numbers used in everyday life a based on what sequence of numbers? 0,1,2,3,4,5,6,7,8,9
The word bit originates from
4. Binary numbers don’t use base 10.
What base do they use?
2
5.What digits are available in base 2?
0 and 1
6.Write the following numbers in binary (base 2)
21= 10101
24=11000
30=11110
7. What is a byte?
A byte is made out of eight bits
8. How many bytes in a kilo, mega, giga and tera bytes.
100bytes=1 kilobyte
1000 kilobytes =1 megabyte
1000 mega bytes = 1 gigabyte
1000 gigabytes = 1 terabyte
9. Complete the following conversions;
1000 Mb = 1Gb
500 Gb = 500 000Mb
5000 Kb =5Mb
Subscribe to:
Comments (Atom)


































.jpg)

